With the addition of the Razor language, Microsoft really made the ASP.NET MVC technology a lot easier and much more pleasant to use - Razor is simply a better match for this dynamic technology than the WebForms technology.

As you may know, Razor can be written using C# or VB.NET syntax. In this quick reference you will examples for both languages. Hopefully you can use this cheatsheet to get better acquainted with all the possibilities that you have with the Razor syntax.
> Razor C# syntax cheat sheet
> Razor VB.NET syntax cheat sheet
This cheat sheet will outline four simple steps that can help you master the art of creative night photography in no time! Spiral Light Photography Cheat Sheet. This is one of the simplest forms of creative photography. All you need is a low powered flashlight and a piece of string (how long is up to you). DRAFT: Microsoft Razor Cheat Sheet. Microsoft ASP.NET MVC Razor View Engine Cheat Sheet. Html, razor, mvc, asp-net.
Click the links above to jump straight to the quick reference for the ASP.NET MVC language that you prefer, or just scroll down to read it all.
Razor C# Cheat Sheet
Apple Eft Hack


| Syntax / Sample | Razor Example | Remarks |
|---|---|---|
| Implicit expression | Simply prefix with the @ character to access a variable, a class or a function. Be aware that the output will be automatically HTML encoded. As you can see from the example, this is easily mixed with text and HTML and the parser can even handle trailing periods/HTML tags! | |
| Explicit expression | The explicit impression should be used when you want to do something that might otherwise confuse the parser. For instance, if you need to access a variable in the middle of a string or if you want to do calculations/modifications to the output. In the example, we make a calculation (5 + 5) with simple numbers, but you could also include other variables, call functions etc. inside of the parentheses. | |
| Unencoded expression | The same as the implicit expression, but the output will not be HTML encoded. | |
| Multi-statement code blocks | A Razor code block starts with a combination of the @-character and the {-character and ends with the } character. Inside of this, you're now writing C# code. However, as you can see from the extended example, you can still have markup directly in the code, to easily generate HTML output. Text does need to be inside of markup or with an explicit text declaration (see below) when you're inside a code block though, and you can't do single-line statements - they have to be inside a block (braces). | |
| Plain text inside a code block | When you're inside a code block, either because of a control structure (like in the example) or because you have explicitly defined one, you can output plain text by prefixing with a @-character followed by a : (colon) character. An alternative exists (see below), where you use <text> tags instead. | |
| Plain text inside a code block (alternative) | When you're inside a code block, either because of a control structure (like in the example) or because you have explicitly defined one, you can output plain text by surrounding it with <text> tags. An alternative exists (see above), where you use the @: operator instead. | |
| Server-side comment | If you need to, you can easily write Razor comments in your code. They are a great alternative to HTML comments, because the Razor comments won't be included in the output to the browser. | |
| Conditional attribute (New in MVC 4) | With this syntax, you don't have to check for NULL values you want an HTML attribute to use a variable value. In the example, the style attribute will only be rendered if the variable divStyle has a non-NULL value. Please be aware that the variable still has to be declared! In the extended example, you can see how we can affect the output. If you specify a style parameter in the query string, the output will be: If not, the output will instead be: |
| Syntax / Sample | Razor Example | Remarks |
|---|---|---|
| Implicit expression | Simply prefix with the @ character to access a variable, a class or a function. Be aware that the output will be automatically HTML encoded. As you can see from the example, this is easily mixed with text and HTML and the parser can even handle trailing periods/HTML tags! | |
| Explicit expression | The explicit impression should be used when you want to do something that might otherwise confuse the parser. For instance, if you need to access a variable in the middle of a string or if you want to do calculations/modifications to the output. In the example, we make a calculation (5 + 5) with simple numbers, but you could also include other variables, call functions etc. inside of the parentheses. | |
| Unencoded expression | The same as the implicit expression, but the output will not be HTML encoded. | |
| Multi-statement code blocks | A Razor code block starts with a @Code statement and ends with the End Code statement. Inside of this, you're now writing VB.NET code. However, as you can see from the extended example, you can still have markup directly in the code, to easily generate HTML output. Text does need to be inside of markup or with an explicit text declaration (see below) when you're inside a code block though, and you can't do single-line statements - they have to be inside a block. | |
| Plain text inside a code block | When you're inside a code block, either because of a control structure (like in the example) or because you have explicitly defined one, you can output plain text by prefixing with a @-character followed by a : (colon) character. An alternative exists (see below), where you use <text> tags instead. | |
| Plain text inside a code block (alternative) | When you're inside a code block, either because of a control structure (like in the example) or because you have explicitly defined one, you can output plain text by surrounding it with <text> tags. An alternative exists (see above), where you use the @: operator instead. | |
| Server-side comment | If you need to, you can easily write Razor comments in your code. They are a great alternative to HTML comments, because the Razor comments won't be included in the output to the browser. | |
| Conditional attribute (New in MVC 4) | With this syntax, you don't have to check for NULL (Nothing) values you want an HTML attribute to use a variable value. In the example, the style attribute will only be rendered if the variable divStyle has a non-NULL (Nothing) value. Please be aware that the variable still has to be declared! In the extended example, you can see how we can affect the output. If you specify a style parameter in the query string, the output will be: If not, the output will instead be: |

Razor Cheat Sheet
If you have any comments or suggestions for this cheat sheet, then please contact us.
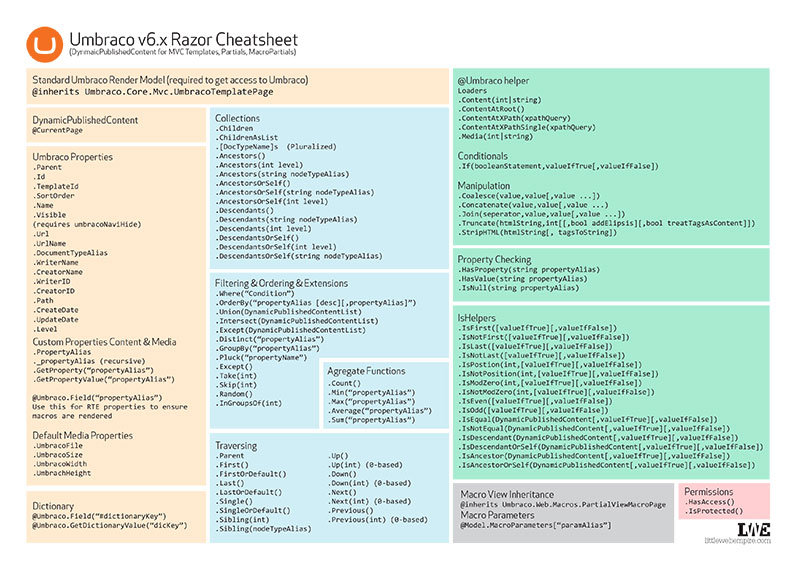
Razor Helpers Cheat Sheet
| ||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||
|
