With React Native you can develop native mobile applications for iOS and Android using JavaScript and React. It is created by Facebook and used for such well-known apps as Instagram, Airbnb, and now JetBrains’ own YouTrack mobile application. Learn more from the React Native official website.
Hello, I see that WebStorm is capable of debugging React Native, and understand that PHPStorm includes WebStorm. With that in mind, I was following the 'WebStorm 2016.3 EAP, 163.6512: React Na.

PhpStorm helps you create, edit, lint, run, debug, and maintain your React Native applications. PhpStorm also provides code completion for React and Flow symbols.
- About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators.
- React Native Live Templates for PhpStorm or WebStorm Posted: December 11, 2016 When creating a new react native component, there's a bit of boilerplate code to start off with.
- Create a React UI with Create React App. Create React App is a command line utility that generates React projects for you. It’s a convenient tool because it also offers commands that will build and optimize your project for production. It uses webpack under the covers for building. If you want to learn more about webpack, I recommend webpack.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Creating a new React Native application
The recommended way to create a React Native application in PhpStorm is to use a dedicated project generator, for example, the React Native CLI.
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose React Native.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the React Native list, select npx --package react-native-cli react-native.
Alternatively, for npm version 5.1 and earlier, install the
react-native-clipackage yourself by runningnpm install -g react-native-cliin the TerminalAlt+F12. When creating an application, select the folder where thereact-native-clipackage is stored.
When you click Create, PhpStorm generates a React Native -specific project with all the required configuration files, downloads the dependencies, and creates a run/debug configuration of the type React Native with default settings..
Install other tools to get started with React Native, for example, an iOS simulator. The list of these tools depends on your operating system and the mobile platform you are going to target your application at. See React Native Getting Started guide for detailed installation instructions.
Starting with an existing React Native application
To continue developing an existing React Native application, open it in PhpStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select File | Open Directory from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen or select VCS | Get from Version Control from the main menu.
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:
You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.


To exclude the android and iOS folders from the project
In the Project tool window, select the android or the iOS folder.
From the context menu of the selection, choose Mark Directory As, and then choose Excluded.
Install other tools to get started with React Native, for example, an iOS simulator. The list of these tools depends on your operating system and the mobile platform you are going to target your application at. See React Native Getting Started guide for detailed installation instructions.
Coding assistance
PhpStorm provides code completion for React APIs and JSX in JavaScript code. Code completion works for React methods, React-specific attributes, HTML tags and component names, React events, component properties, and so on. See React: Completing Code for more information.
Code completion for React Native StyleSheet properties is also available:
If you are using Flow in your project, PhpStorm can highlight the errors from this type checker in the editor. See Configuring Flow in PhpStorm and Using Flow in WebStorm for details.
Running and debugging a React Native application
You can run and debug your application on a physical device or on a simulator. Before you launch your application, make sure that the simulator is already running or, if you are using a physical device, it is already connected to your computer.
PhpStorm makes running and debugging React Native applications very flexible. For example, if you are starting your application for the first time, you can choose to run the React Native bundler, build the application, and open it on the simulator - all that as part of a running or debugging session. You can also skip launching the bundler if it is already running or refuse building the application if you have not made any changes to its native code since the previous run.

Create a React Native run/debug configuration
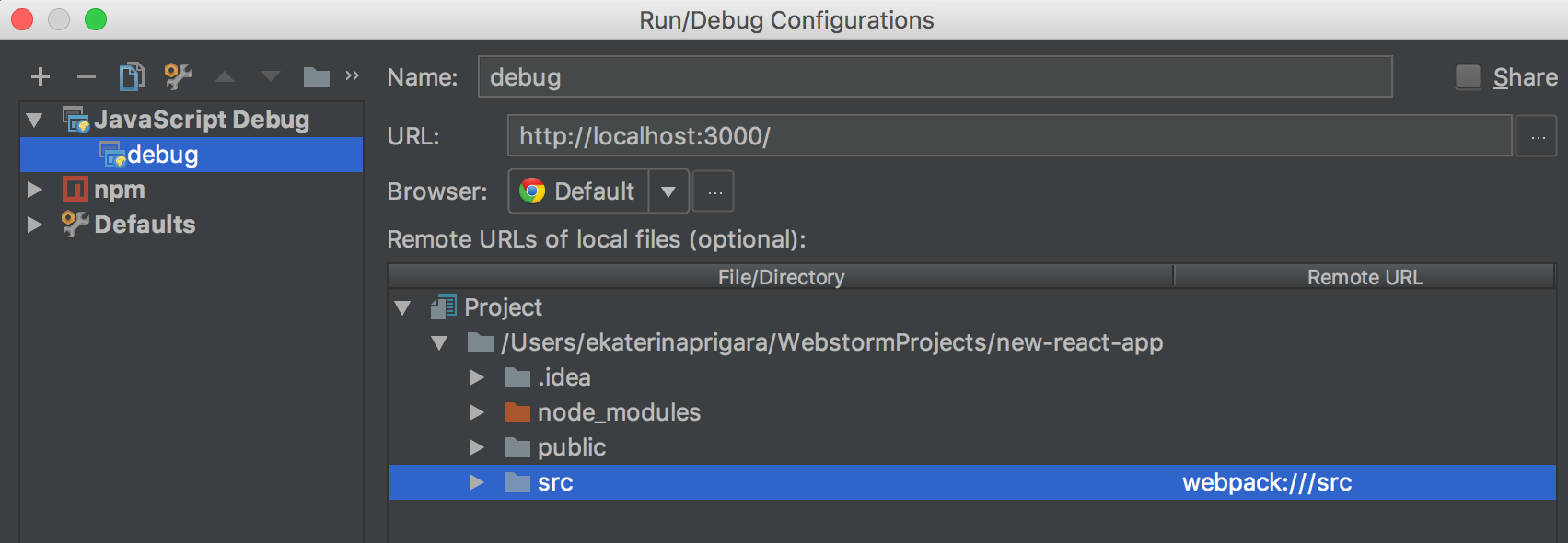
On the main menu, go to Run | Edit Configurations, click and select React Native from the list. The Run/Debug Configuration: React Native opens.
Choose whether you want PhpStorm to build and launch the application for you:
Select the Build and launch checkbox if you are launching your application for the first time or if you have updated its native code since the last run.
Clear this checkbox if you haven't made any changes to the native code of your application since the last build. When you start debugging, PhpStorm waits for you to open your application in the simulator with the Remote debug enabled as described on the React Native official website
If your application uses Expo, clear the checkbox because this bundler takes care of the process itself. See Debug a React Native application that uses Expo.
If you selected the Build and launch checkbox, choose the target platform, Android or iOS. Depending on your choice, PhpStorm will run the bundler with
react-native run-iosor withreact-native run-android.Optionally, type the arguments to be passed to React Native, for example, specify the simulator type through the
‑‑simulatorflag:‑‑simulator='iPhone 4s'.In the Bundler host field, specify the host where the React Native bundler runs, the default value is localhost.
If you are using Expo, you may need to change the default bundler host to ensure successful connection with the debugger. This connection may fail because PhpStorm by default uses localhost to start debugging while Expo expects 127.0.0.1 or an external IP address depending on what is selected in Connection field of the Metro bundler configuration. See Debugging a React Native application that uses Expo for details.
In the Bundler port field, specify the port on which the React Native bundler runs, by default 8081 is chosen, learn more from the React Native official website.
If your application uses Expo, you may need to change the port to 19000 or 19001, depending on the Expo configuration. See Debug a React Native application that uses Expo below.
Choose the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
Specify the path to react-native-cli and the working directory of the application. Optionally, type the environment variables for
react-native run-androidorreact-native run-ios.By default, PhpStorm starts the React Native bundler automatically when you invoke the run/debug configuration. If you have already started the bundler from outside PhpStorm, for example, from the command line, you can re-use it without stopping and restarting. Select your bundler in the Before Launch area and click .
Prepare a device or a simulator
If you are using an Android device, you need to prepare it every time you start working with an application.
An iOS simulator has to be installed only once, after that PhpStorm starts it automatically with react-native run-ios.
To prepare an Android device, launch an Android virtual device or enable debugging over USB and connect to a physical Android device via USB.
Learn more from the React Native official website.
To prepare an iOS simulator, open the embedded Terminal (Alt+F12) and type:
npm install --global ios-sim
Run an application
Choose the newly created React Native configuration in the Select run/debug configuration list on the toolbar and click next to it. PhpStorm opens the Run tool window and first starts the React Native bundler in a new React Native tab. After that, the
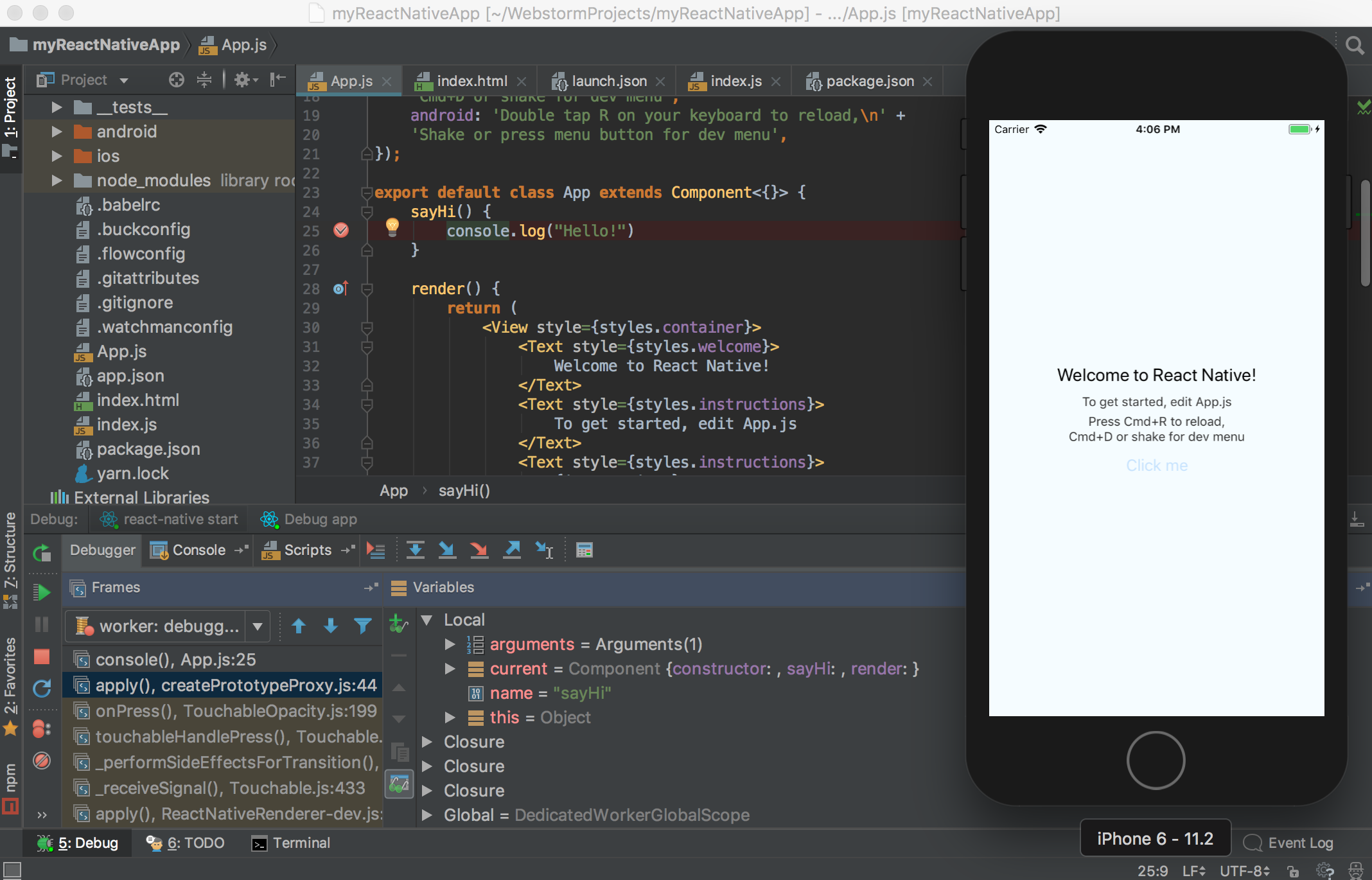
react-native run-iosorreact-native run-androidcommand is executed, depending on the selected target platform. If the build is successful, the simulator shows your application:
Debugging an application
With PhpStorm, you can debug applications that use the native React Native bundler and those that use Expo.
In debugging React Native applications, PhpStorm relies on the Chrome runtime, which is used by React Native itself. You can also use DevTools together with PhpStorm. When you initiate a debugging session, PhpStorm starts a new Chrome instance and attaches to it. If you don’t want to see any new Chrome windows, use the Chrome Headless mode.
Debug a React Native application that uses a native bundler
Set the breakpoints in your code as required.
Create a new React Native run/debug configuration as described above. If the bundler is already running outside PhpStorm, select it in the Before Launch area and click .
To start your application, select the newly created React Native configuration from the Select run/debug configuration list on the toolbar and click next to it. PhpStorm opens the Run tool window and runs the bundler in a new React Native tab.
When the build is completed and the application appears in the simulator, open the In-App Developer Menu and choose Debug JS Remotely. Learn more from the React official website.
The built-in PhpStorm debugger connects to the simulator.
When the first breakpoint is hit, proceed with the debugging session — step through the breakpoints, switch between frames, change values on-the-fly, examine a suspended program, evaluate expressions, and set watches.
Debug a React Native application that uses Expo
With PhpStorm, you can start debugging such React Native applications in several ways:
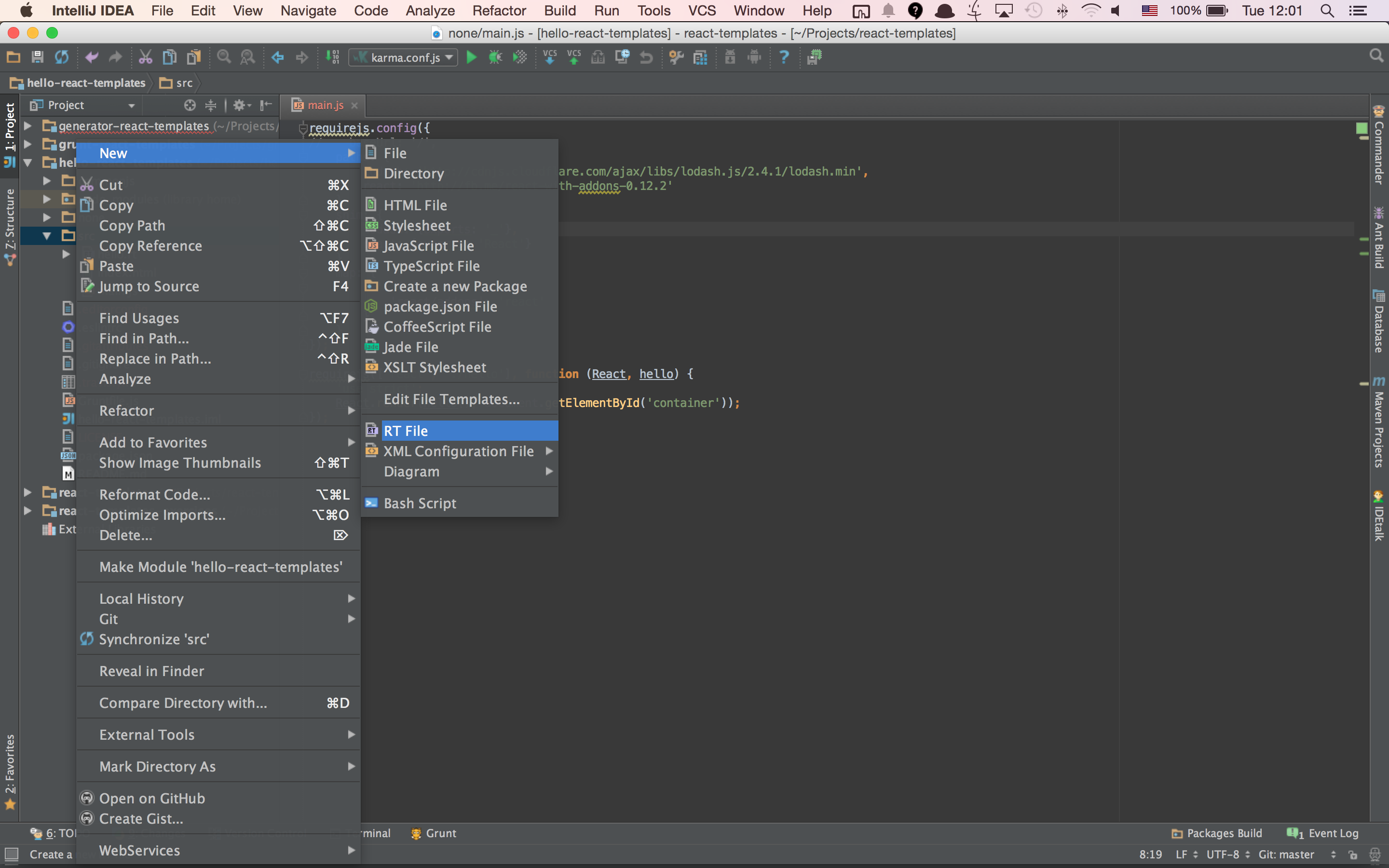
Create a script that runs Expo and then specify this script as a Before launch task in the React Native run/debug configuration.
First run Expo manually or via a script and then initiate a debugging session without any Expo-related Before launch tasks.
In either case, you may need to change the default bundler port, depending on how Expo is configured.
Set the breakpoints in your code as required.
Create a new React Native run/debug configuration as described above and change the default settings as follows:
Clear the Build and launch checkbox because this bundler takes care of the process itself.
In the Bundler host field, change the default
localhostsetting to127.0.0.1or an external IP address depending on what is selected in Connection field of the Metro bundler configuration.In the Bundler port field, change the default 8081 setting to 19000 or 19001, depending on the Expo configuration.
In the Before launch area, select the default Start React Native Bundler task and click .
To start Expo via a script automatically, click and select Run npm script from the list.
In the NPM Script dialog that opens, select the npm script that starts Expo.
Select the newly created configuration and click .
Open your Expo client application on your phone or simulator, select the current application, and enable remote debugging, learn more from the Expo official website.
When the first breakpoint is hit, proceed as when debugging an application that uses a native bundler.
To configure Chrome Headless in PhpStorm

The Headless mode is supported for Chrome versions 59 and later on macOS and Linux and for versions 60 and later on Windows.
Click next to the Browser for debugging field. The Web Browsers dialog opens.
Select Chrome, click , and rename the copied configuration, for example, to Chrome Headless.
Select the new browser configuration, click , and type
--headlessfor macOS and Linux or--headless --disable-gpufor Windows in the Chrome Settings dialog.In the run/debug configuration, choose the new Chrome Headless configuration from the Browser for debugging list.
In this blog we are going to explore how we can get started with React. React is a JavaScript library for building user interfaces. We will explain how you can have a flying start with React and share our experiences.
1. Introduction
The first question we need to ask ourselves is why we should invest in learning React anyway. Well, React is gaining popularity and is one of the most popular JavaScript frameworks at the moment according to several surveys and reports. Besides that, it is always a good investment of your time to regularly learn new languages, frameworks. The more you get acquainted with different technologies, different programming languages, different frameworks, etc., the easier it will be to learn new things. You will get better and faster in learning and this is probably one of the most valuable skills you will need when you are working in sofware development. Maybe you consider yourself as a backend developer only, but even then it is wise to take a look at technologies which may seem to be out of your scope initially. It will broaden your overall view of software development and you will become a more T-shaped professional. Enough introduction for now, let’s get started with React!
2. Getting Started
Our first starting point is the official React website of course. When we take a look at the website, we notice that a lot of good information is already present in order to get started. The most accessible item is probably the hands-on tutorial. This tutorial will guide you in creating a simplified version of the classic Tic-Tac-Toe game (for the Dutch readers: Boter-kaas-en-eieren).
Since React is a JavaScript framework, it will be necessary to have some knowledge of JavaScript basics if you do not have it already. A good starting point for getting a grasp of the JavaScript basics can be found at the Mozilla website page A re-introduction to JavaScript (JS tutorial). You can find many more resources about JavaScript here, but the re-introduction will be sufficient for using the React tutorial.
3. Development Environment
Back to the React tutorial. You will need a development environment. The easy way is to write code in your browser. Nothing needs to be setup and you can start immediately with the tutorial. We did not follow this path, but decided to setup a local development environment.
A prerequisite for using React locally, is to have Node.js installed. We navigate to the Node.js download page. Dependent on the Operating System you are using, you can choose the pre-built installer for your platform. We are using Ubuntu and wanted to use the package manager. In that case, you click the link Installing Node.js via package manager at the bottom of the page. Next, choose for Debian and Ubuntu based Linux distributions, Enterprise Linux/Fedora and Snap packages. Finally, you end up to the page where the instructions are present for installing via snap.
We choose to install the latest LTS version which is a v12.x version at the time of writing. Execute the following commands:
3.1 IntelliJ IDE
Now, which IDE will you be using? We are in favor of JetBrains IDE’s and mainly do Java development. First choice is IntelliJ in order to use as an IDE. Instructions for configuring IntelliJ for React development are available at the JetBrains website. However, be aware that you will need the Ultimate Edtion of IntelliJ for proper React support. The Community Edition will not be sufficient for your React development.
3.2 WebStorm IDE
Idea React
When you do not have the Ultimate Edition of IntelliJ, you can use WebStorm as an IDE. WebStorm is the JetBrains IDE for JavaScript development. Beware that there is no Community version for WebStorm. So, when you are seriously about your React development, you will have to buy a license. The other alternative is to make use of the 30 day free evaluation version after each release. There are three releases each year, so for evaluating it, this will be sufficient.
Creating a React app with WebStorm is very easy. You create a new Project and choose React App. In WebStorm you will have syntax highlighting and autocompletion for example, which makes your development life a lot easier.
4. Continue the Tutorial
When you have installed and chosen the IDE you will use, you can continue the tutorial as described at the React website. It is very intuitive. Follow the advice and do not copy and paste the solutions, but do the typing yourself. It may seem a waste of time, but often this will help you in learning some details you otherwise would not see when you just copy and paste.
At the end of the tutorial, a number of exercises are left to be executed. It is advised to finish those assignments. Making changes yourself will help you in understanding the framework much better. We are not explaining the solutions to the assignments here, but we do provide them at GitHub. So, first try to solve them yourselves and when you are completely stuck, you can take a look at our solutions. Below, we provide links to the commits with the solutions.
5. Conclusion
Intellij Idea Community Edition Download
The provided documentation at the React website is a very good place to start when you want to learn React. The tutorial will give you immediately some hands-on experience with React and the assignments at the end of the tutorial will help you even further. Besides that, it is also advised to take a closer look at the other documentation at the React website. This will give you some more insight of what React is all about. And at the end, practicing is the only other way to gain experience.
